SEO
A Guide To Breadcrumb Schema Markup
A Breadcrumb is a type of navigation scheme that indicates the page’s position in the site hierarchy. Breadcrumbs can help your user experience and can understand where they are in a site structure.
Most websites are using Breadcrumbs to make easy navigation. Of course, user experience is our first priority; Because it helps users to trace the path back to their one level up or to the original landing point. But how BreadcrumbList schema helps to generate breadcrumb rich snippets in SERPs?
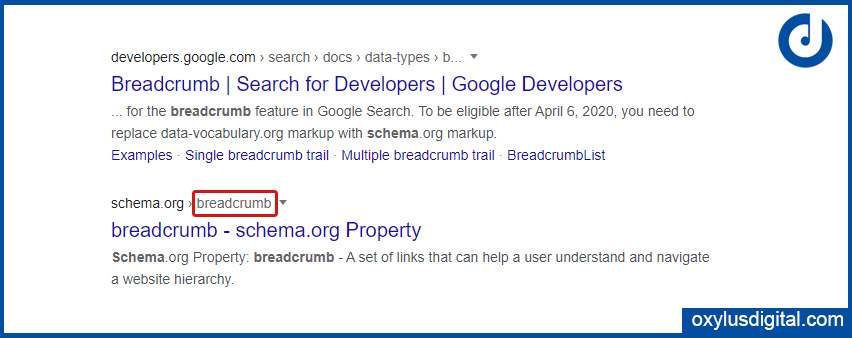
In Google Search Results you can see breadcrumbs that categorize the information from the page.

Table of Contents
How to Implement a BreadcrumbList Schema?
Schema.org (Schema) helps major search engines like Google, Microsoft, Yandex, and Yahoo to understand what your data means. You use the schema.org vocabulary along with the Microdata, RDFa, or JSON-LD formats to add information to your Web content.
So how you can make sure Search Engines understand your breadcrumbs? Breadcrumb Schema can be used with Microdata, RDFa and JSON-LD Format.
- Item – URL of the page for the specific item
- Name – The title of the breadcrumb displayed for the user.
- Position – Position of this item in the breadcrumb trail.
Breadcrumb Schema Examples
Microdata BreadcrumbList Schema Example
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/men">
<span itemprop="name">Men</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/men/clothing">
<span itemprop="name">Men Clothing</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>RDFa BreadcrumbList Schema Example
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/men">
<span property="name">Men</span></a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/men/clothing">
<span property="name">Men Clothing</span></a>
<meta property="position" content="2">
</li>
</ol>
JSON-LD BreadcrumbList Schema Example
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://example.com/men",
"name": "Men"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/men/clothing",
"name": "Men Clothing"
}
}
]
}
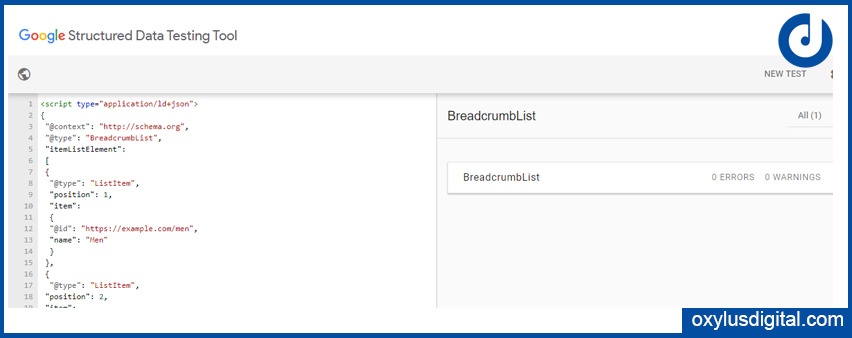
</script>How to check breadcrumb Structured Data? Use the Structured Data Testing Tool to validate your code. Just Paste your structured data code into the tool and click the validate button.
Structured Data Testing Tool: https://search.google.com/structured-data/testing-tool

Don’t Be Spam. Follow Structured Data Guidelines to be eligible to appear with breadcrumbs in Google Search.
Also, you can track how well your structured data is being indexed via Google Webmaster Tools.
[Keep an eye on your structured data in Google Search Console.]
Conclusion:
The advantage of applying BreadcrumbList schema is that search engines are likely to show breadcrumbs in SERPs. Here I prefer to use JSON-LD Structured Data for breadcrumbs; because it’s easier to implement (Search engines can still read it and interpret other data types also).
Hope this article will help you to implement breadcrumb schema. Share your thoughts and doubts via comments.